Okkur ber siðferðisleg skylda til að taka tillit til aðgengis á vefnum. Það eru einnig sterk fjárhagsleg rök að baki og bráðum knýr réttvísin dyra með lagasetningu. Ekki má gleyma stækkandi hópi notenda snjalltækja sem glíma við aðgengisvandamál á degi hverjum. Þrátt fyrir þessi sterku rök mæta aðgengismál gjarnan afgangi við hönnun og smíði vefja.
Ég hef lengi verið meðvitaður um mikilvægi aðgengismála en verið tregur til að skrifa um efnið þar sem ég er ekki sérfræðingur á því sviði. En úr því að ég er að miðla fróðleik um vefmál og hjálpa vefstjórum og öðrum að gera betri vefi þá rennur mér blóðið til skyldunnar. Ég fór því að lesa greinar, rifja upp bækur sem ég hef lesið og gúgglaði. Þannig að ég er aðeins fróðari en ég var áður um aðgengismál.
Skilningur ungdómsins
Þeir sem vinna í vefbransanum eru flestir ungir að árum og meirihluti þeirra lausir við hvers konar fötlun, ekki farnir að tapa sjón og geta notað vefinn því sem næst hindrunarlaust. Það getur því verið erfitt að fá vefara til að skilja að það sé nauðsynlegt að verja dýrmætum tíma í að gera vefinn aðgengilegri eða vefhönnuð til að gefa “afslátt” af eigin hönnun til að mæta þörfum sjóndapra eða litblindra.
Til að öðlast þennan skilning þarf fræðslu. Oftast nægir að vekja athygli á þáttum eins og:
- Fatlaðir nota vefinn í ríkum mæli og eyða talsverðum pening á netinu
- Allir eiga sama rétt til upplýsinga og þjónustu
- Bætt aðgengi eykur lífsgæði fjölda fólks
- Flestar aðgerðir sem bæta aðgengi gagnast öllum, ekki bara þeim fötluðu
- Aðgengi á vef fer senn að verða lagaskylda
Viltu að Google líki vel við vefinn þinn?

Aðgengi á vef snýr ekki aðeins að fötlun, að mæta þörfum þeirra sem búa við líkamlegar hamlanir af einhverju tagi svo sem blindu, hreyfihömlun, flogaveiki eða heyrnarleysi. Það snýr einnig að þorra “venjulegra” notenda sem fara um vefinn með ólíkindatólum á borð við litla síma, spjaldtölvur, Google gleraugu eða risaflatskjái. Hér eru nokkur dæmi um notendur sem þarf að taka tillit til:
- Blindir og sjónskertir
- Flogaveikir
- Heyrnalausir
- Snjalltækjanotendur
- Lesblindir
- Litblindir
- Hreyfihamlaðir
Með því að gera vefinn okkar aðgengilegan erum við oftast nær að gera hann notendavænni. Það þarf alls ekki að þýða að vefurinn verði “ljótari” þó vefhönnuður þurfi að gera einhverjar málamiðlanir.
Aðgengilegur vefur skilar líka fjárhagslegum ávinningi, efnið verður aðgengilegra í leitarvélum og það er beinn fjárhagslegur ávinningur af því fyrir flesta vefi. Munum að Google hvorki heyrir né sér, er sama um útlit, skilur ekki myndir nema þær séu útskýrðar, sér ekki myndbandsefni og þarf að fá útskýringar á efni þess og áttar sig ekki á tenglum sem eru ekki lýsandi.
Siðferði, peningar og lög
Það er talið að um 20% einstaklinga í vestrænu samfélagi eigi við einhvers konar fötlun að stríða sem gerir þeim erfitt að nota vefi sem eru ekki smíðaðir eftir aðgengisstöðlum. Okkur ber siðferðisleg skylda til að mæta þörfum þessa hóps. Þessi hópur notar netið mikið í daglegu amstri og eyðir miklum fjármunum á degi hverju í viðskiptum á netinu.
Það eru því ekki aðeins siðferðilegar ástæður fyrir eigendur vefsvæða að tryggja aðgang sem flestra heldur einnig fjárhagsleg rök. Við viljum ekki missa viðskipti eða hlunnfara þennan hóp í upplýsingagjöf.
Í þriðja lagi hefur verið mörkuð stefna af fyrri ríkisstjórn um að opinberar stofnanir uppfylli kröfur aðgengisstaðalsins Web Content Accessibility Guidelines (WCAG) fyrir svokallað AA samkvæmnisstig fyrir 1. janúar 2015.
10 atriði sem skila mestum ávinningi
Vefvinna er yfirleitt unninn undir tímapressu og fjárskorti. Flestir vilja því skjótvirkar og ódýrar lausnir. Ég hef tekið saman ráðleggingar nokkurra sérfræðinga um brýnustu úrlausnarefni aðgengismála:
- Bættu við alt-lýsingu á allar myndir á vefnum. Settu tómt gildi fyrir myndir sem skjálesarar ættu að líta framhjá og bættu við gagnlegum og lýsandi texta fyrir aðrar myndir.
- Notaðu fyrirsagnir (headings) á réttan hátt. Notaðu <h1> fyrir heiti á síðu eða aðalfyrirsögn á síðu. Notaðu <h2> fyrir millifyrirsagnir, <h3> fyrir undirfyrirsagnir og svo framvegis. CSS eða stílsnið vefsins stýrir svo stærð og birtingu þessara fyrirsagna.
- Láttu öll form á vefnum virka fyrir skjálesara.
- Settu “Skip to Main Content” tengil í upphafi hverrar síður. Það flýtir mikið fyrir að þurfa ekki að fara í gegnum allt leiðarkerfið áður en komist er að efninu sem skiptir mestu máli.
- Hafðu allt efni aðgengilegt með lyklaborði því það geta ekki allir notað mús.
- Hafðu góða skerpu á milli texta og bakgrunnsins á síðunni. Aldrei setja t.d. ljósgráan texta á dökkgráan bakgrunn.
- Tryggðu að vefumsjónarkerfið þitt hafi góðan aðgengisstuðning.
- Hafðu tengla á vefnum lýsandi, ekki vera með “nánar” og “smelltu hér”
- Hafðu valkosti í boði fyrir myndbönd og hlaðvörp (podcast). Settu inn handrit eða a.m.k. góða innihaldslýsingu á efninu.
- Ekki hafa of mikla áherslu á javascript virkni t.d. pop-up glugga. Allt efni þarf að vera aðgengilegt án javascript, t.d. líta leitarvélar oft fram hjá slíku efni.
Hvað með vefþulu og stækkun leturs?

Nokkuð hefur verið um að vefir bjóði upp á svokallaða vefþulu eða talgervil sem les texta á vef. Þetta er góð þjónusta fyrir hvaða notanda sem er en er þó ekki nauðsynleg blindum og sjónskertum þar sem þeir hafa uppsettan hugbúnað á sínum tækjum sem les af skjá eða svokallað skjálesara. Vefþula getur þó nýst vel lesblindum og þá sérstaklega á efnismiklum vefsvæðum svo sem fréttavefjum.
Ég tek eftir því að mbl.is er hætt að bjóða upp á vefþulu og aðrir fréttavefir, t.d. dv.is og visir.is, hafa ekki haft þessa þjónustu í boði. Vefir stjórnarráðsins bjóða upp á vefþulu og ýmsar ríkisstofnanir.
Notkun á vefþulu á vefjum er eftir því sem ég kemst næst mjög lítil. Þegar vefstjórar þurfa að vega og meta fjárfestingu í vefnum þá er tiltölulega auðvelt að færa rök fyrir því að sleppa því að kaupa áskrift að vefþulu en einblína þess í stað að gera vefinn sem aðgengilegastan fyrir þá sem nota skjálesara.
Í ráðgjöf sérfræðinga er mælt með því að bjóða upp á að stækka letur með einföldum hætti og tryggja að hönnun vefsins taki tillit til þess. Í úttekt minni á nýjum íslenskum vefjum hef ég komist að þessi dæmigerða virkni að smella á stærra letur (þrjú mismunandi stór A) til að stækka letur er hverfandi á íslenskum vefjum. Letur á flestum nýrri vefjum er einnig í grunninn orðið mjög stórt. Notendur og sérstaklega sjónskertir þekkja almennt að hægt er að þysja (zoom) út vefi með einföldum hætti með lyklaborði og mús eða þá með fingrunum á snertiskjám. Einnig hefur skalanleg eða snjöll vefhönnun (responsive) leyst hluta þessa vanda sem smátt letur á vef var áður.
Þess má geta að bæði þessi atriði að stækka letur og vefþula eða talgervil geta hækkað einkunn ríkisstofnana í mati á opinberum vefjum en eru ekki til lækkunar á einkunn.
Prófanir

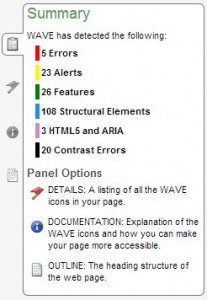
Til að komast því hvort vefurinn virki vel fyrir sjónskerta og blinda mæli ég með því að fá einfalda aðgengisúttekt. Sjálfvirk prófun eins og WAVE er hjálpleg en hún dugar ekki ein og sér. Niðurstöður úr slíkri úttekt geta orðið hálfgert áfall fyrir vefstjórann. Ég prófaði nokkra vefi sem voru tilnefndir til verðlauna fyrir aðgengi á SVEF 2013. Enginn þeirra fór í gegn án athugasemda og í raun fá flestir vefir fjölda athugasemda sem stundum er erfitt að lesa út úr fyrir vefstjóra.
Ég mæli frekar með því að kaupa vinnu sérfræðings í einfalda úttekt eða fá einhvern sem notar skjálesara til að prófa vefinn og fylgjast með hvernig viðkomandi gengur að leysa sín verkefni.
Í mati á opinberum vefjum gildir sjálfvirk prófun 40% á móti 60% í gátlista sem prófaður er handvirkt. Það er þess virði að kynna sér gátlistann við smíði á næsta vef.
Blindir notendur skanna með eyrunum
Þeir sem þekkja mín skrif vita að ég legg mikla áherslu á notendaprófanir og sérstaklega á að fylgjast með notendum leysa verkefni á vefnum. Við það opnast nýjar víddir og skilningur. Sama gildir auðvitað um notendur sem skoða vefinn með skjálesara. Það getur t.d. verið nett áfall að átta sig á hve langur vegur getur verið að mikilvægustu aðgerðum á eigin vef fyrir sjónskerta sem nota skjálesara.
Upplifun notenda með skjálesara er lýst vel í samantekt Steve Krug í bókinni Don’t Make Me Think á rannsókn sem var gerð á 16 blindum notendum. Niðurstöður úr þeirri rannsókn eru m.a. að:
Notendur með skjálesara skanna textann með eyrunum og eru ekkert síður óþolinmóðir en notendur með fulla sjón. Þeir vilja fá upplýsingarnar eins fljótt og auðið er. Vilja ekki hlusta á hvert einasta orð á vefnum og skanna því með eyrunum. Hraðspóla yfir efni vefsins ef svo má segja.
Skjálesaranotendur hlusta á fyrstu orðin í tengli eða setningu. Ef þau vekja ekki áhuga þá er farið hratt yfir á næsta tengil, næstu línu, fyrirsögn eða efnisgrein. Notendur sem sjá geta skannað síður og séð lykilorð sem leitað er að. En blindur notandi getur misst af þessu sama lykilorði ef það kemur ekki fyrir strax í fyrsta tengli eða fyrstu setningu.
Ítarupplýsingar um aðgengismál
Sigrún Þorsteinsdóttir og Birkir R. Gunnarsson eru helstu sérfræðingar hér á landi í aðgengismálum á vefnum. Ég ætla að enda þessi skrif á að vísa á upplýsandi grein sem þau rituðu saman um aðgengismál á vef SVEF og minna okkur á víðara samhengi aðgengismála.
Við gleymum því oft að allir eiga við einskonar „fötlun“ að stríða í vissum aðstæðum. Menn eru bæði „sjónskertir“ og „litblindir“ þegar þeir skoða vefsíður úr farsímum með litlum skjá, „heyrnarlausir“ þegar þeir eru að horfa á myndband í miklum hávaða, og skýr texti og skýr framsetning með góðri litamótstöðu gagnast ekki bara lesblindum og litblindum, heldur okkur öllum.
Loks vil ég benda á að í vefhandbókinni á UT vefnum eru mjög gagnlegar upplýsingar um aðgengismál sem Birkir R. Gunnarsson hefur tekið saman. Ég mæli sterklega með því að kynna sér þær auk þess sem þar er að finna tengla í alls kyns ítarefni sem dýpka skilning manns á aðgengismálum vefsins.